ABOUT
I’m a programmer, do-it-yourself enthusiast, and am passionate about projects. I thrive off the excitement of preparing, progressing and accomplishing projects. My curiosity drives me to continue learning—everything from how to build a Paraguayan harp for my wife, to building an app with a serverless architecture. Need a wingman for your pizza oven build? I’ll be the Goose to your Maverick. When I’m not working on a project you might find me at the climbing gym, enjoying the great outdoors, or playing guitar.
WORK
Recipe Blog Mobile App
This is a product offered to established recipe bloggers. It is a codebase that gets data from the recipe bloggers WordPress website and displays that data in a user friendly mobile app branded specifically to the recipe blogger. The mobile app adds lots of features that are not easily available to the bloggers website and opens them up to a new market. Checkout the webpage.
TECHNOLOGY USED
- React Native
- Redux
- Google Firebase
- React Navigation
- React push notifications
APP FEATURES
- User Notes
- Meal Planner
- Shopping List
- Advanced Search
- Saved Recipes
- Recipes Collections
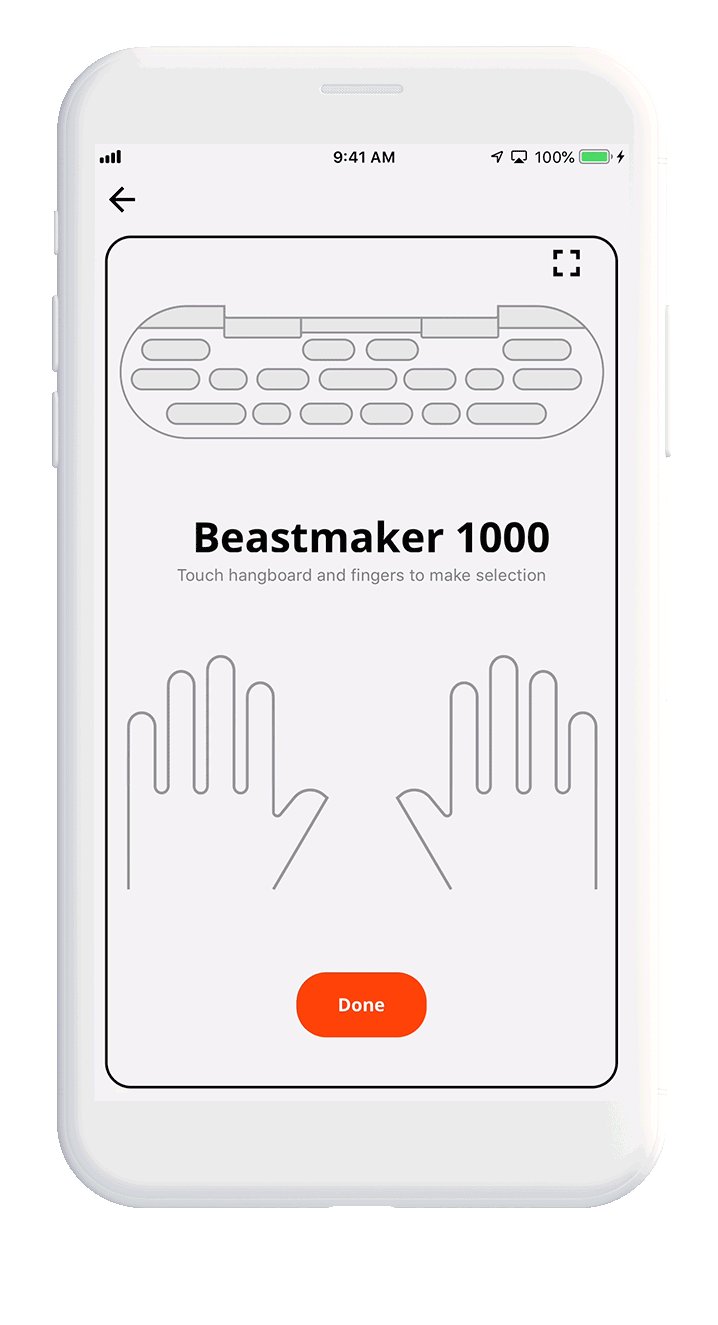
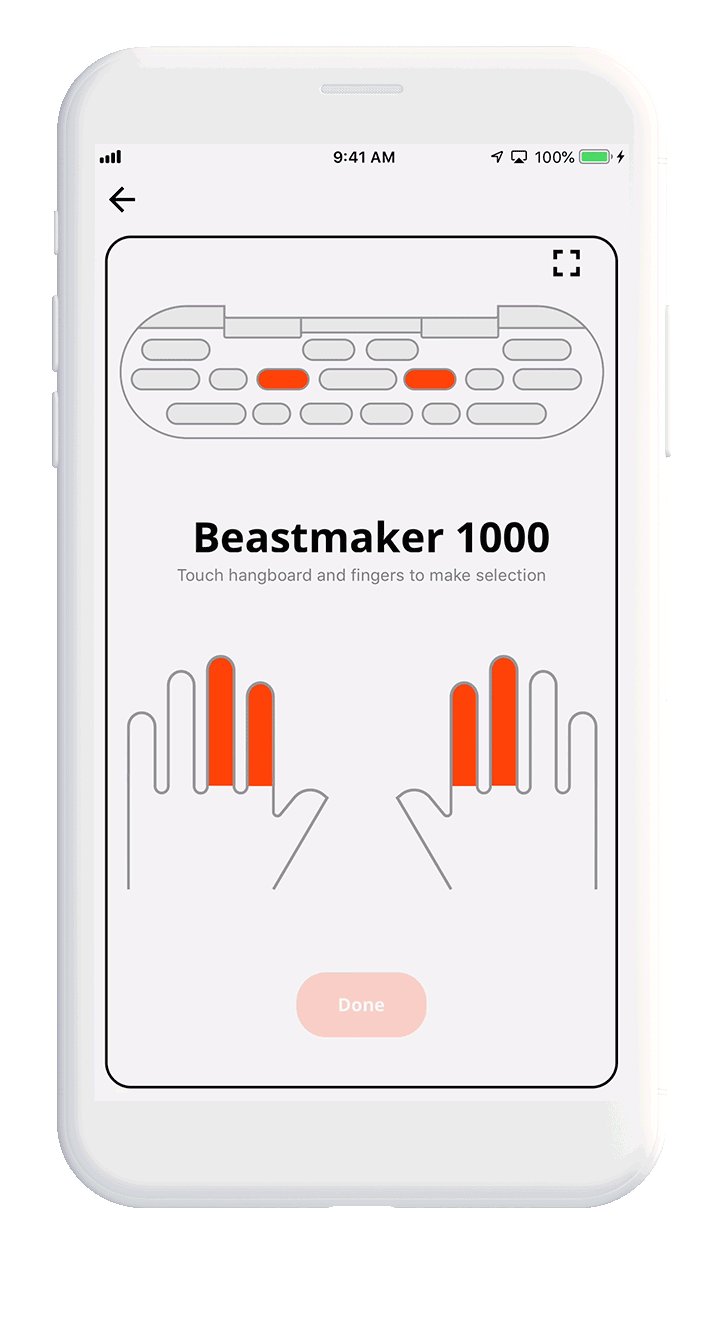
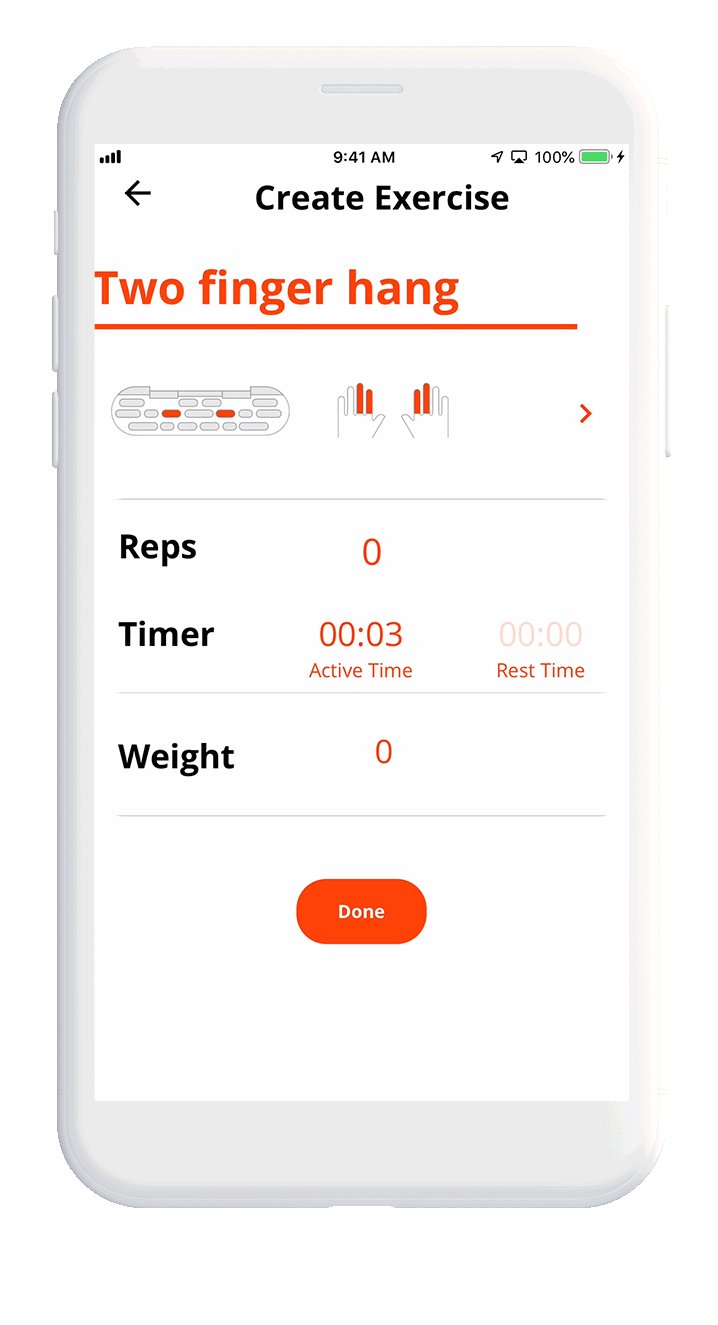
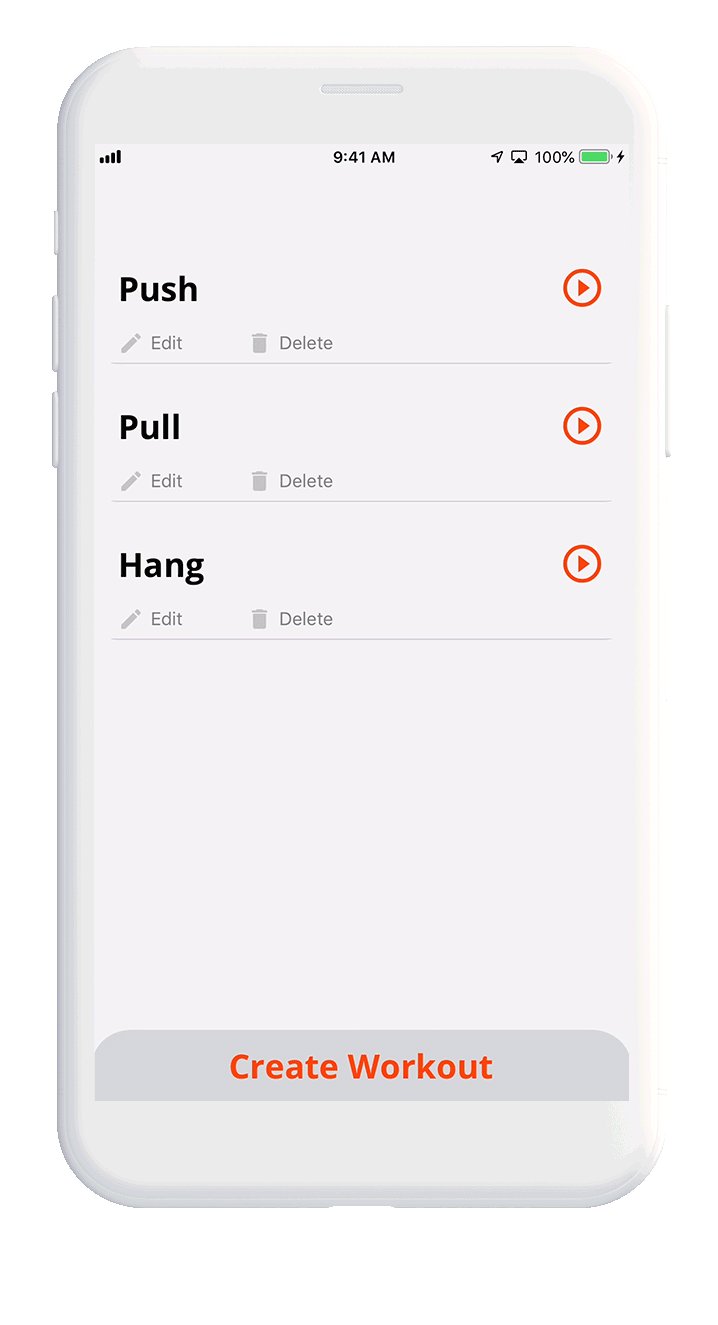
Honed Training Mobile App
Honed Training is an app for hangboard training and other interval based training. Hangboard training is a way for rock climbers to improve finger and tendon strength. This project uses SVG code to display hangboards and allow the user to select specific holds on a hangboard.
Technology used:
- React Native
- React Native SVG
- React Native Extended Stylesheet (Responsive design)
- React Navigation
- Google Firebase
App Store Listings
Sleep Tracker Website
After working through a serverless-stack tutorial I wanted to put what I learned to the test. I chose to create a sleep tracker application—a straightforward concept with opportunity for data visualization. Some hurdles with this project were dealing with timezones in javascript, getting the chart to be interactive, and prepping data to be displayed on the graph.
Technology used:
BACKEND
- Serverless
- Amazon Cognito
- AWS Lambda
- DynamoDB
- Amazon API Gateway
FRONTEND
- React
- Bootstrap
- AWS Amplify
- Nivo (charts)
- Date-fns
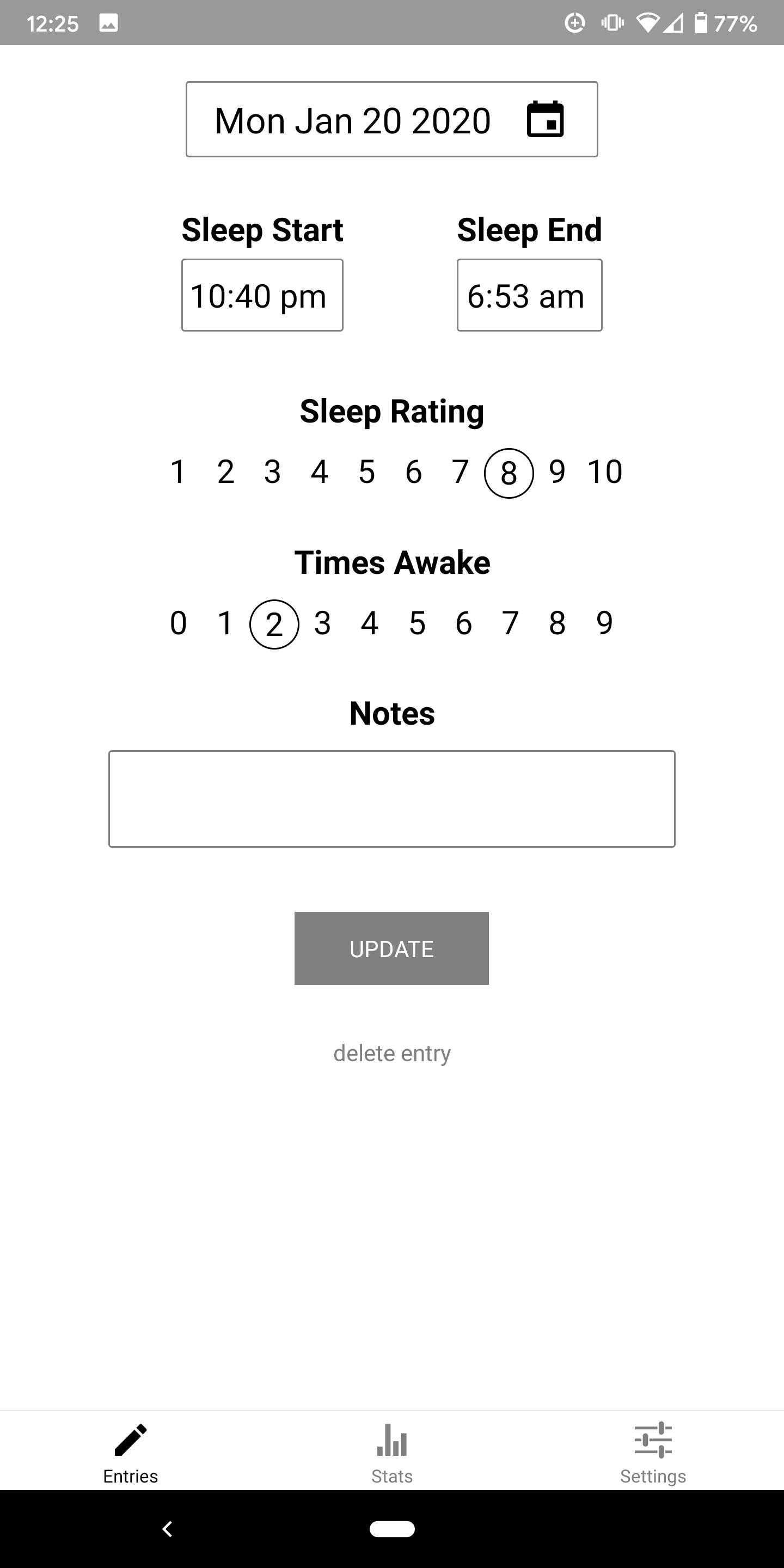
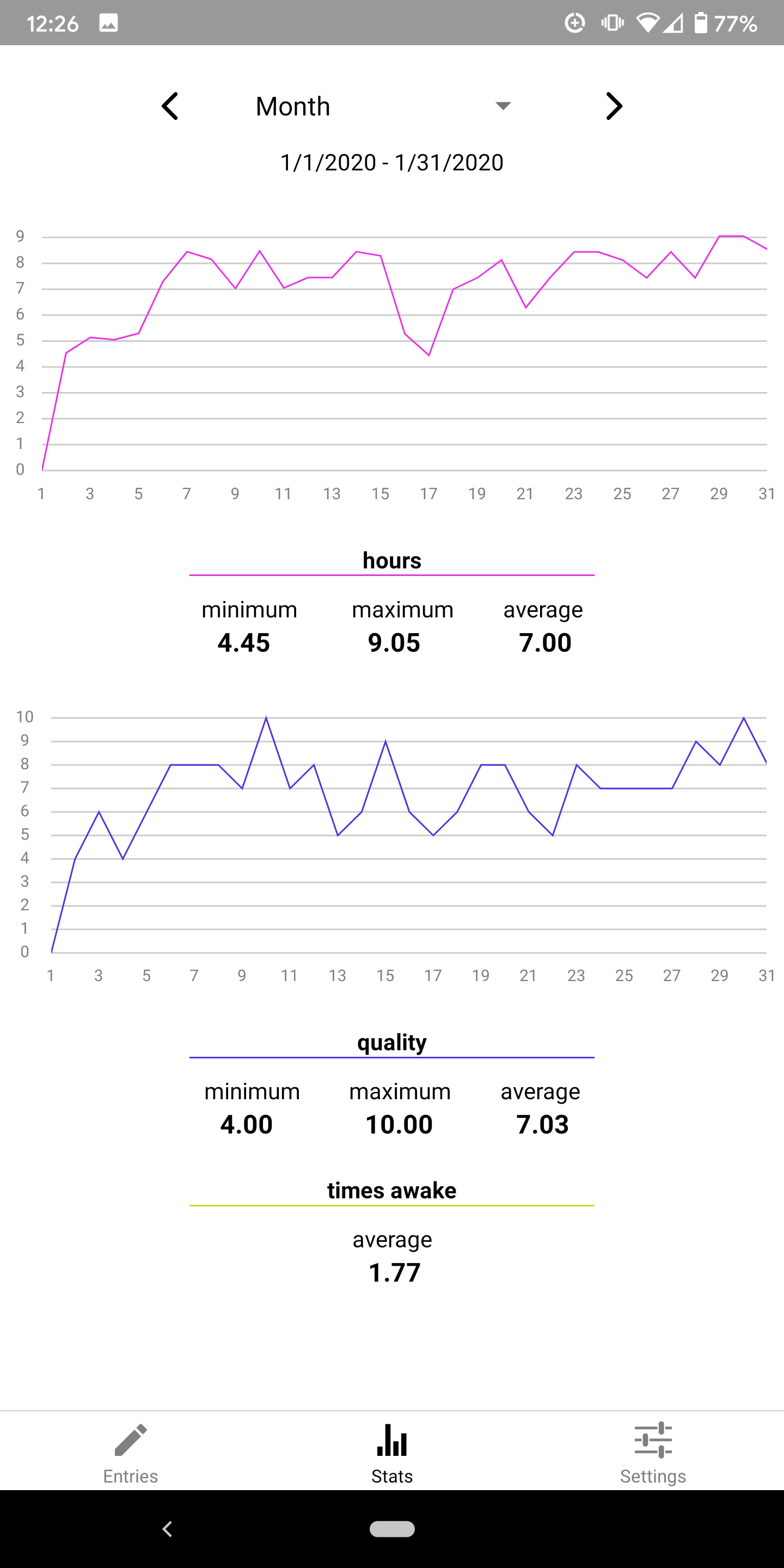
Sleep Tracker Mobile App
With the Sleep Tracker website complete, I started creating the mobile app. This presented its own set of interesting tasks like smaller screen constraints, reworking user input, and using a different chart library. In the future I would adjust my architecture to leverage more shared code between the website and mobile app. Some hurdles I experienced were working with tab navigation, DatePicker, and Expo build times.
Technology used:
Shared Backend with Sleep Tracker Website
Frontend
- React Native
- Expo
- AWS Amplify
- React Native SVG Charts
- Date-fns
Gratitude Cards Website
I coded a simple single page responsive website for gratitude mini cards. A product to help people express their gratitude through mini cards. Check out the website.
Technology used:
- ReactJs
Other Projects
There are many other projects I have worked on not displayed here because I am not the owner, they are deprecated or they are too old. I have a lot left to learn, and I’m looking forward to future projects.
CONTACT
Let's get in touch!
moc.liamg [ta] llackleahcim